ソフトバンク・テクノロジー株式会社(本社:東京都新宿区、代表取締役社長:阿多 親市、以下SBT)は、2016年5月25日より、Webフォントサービス「FONTPLUS(フォントプラス)」において、「表示位置ズレの自動調整機能」のオプションとして新たに「行サイズ*切替機能」を追加しましたのでお知らせします。

*「行サイズ」とは、Webサイト上でテキストをドラッグした際にハイライト表示される領域を指します。
「行サイズ切替機能」追加の経緯
FONTPLUSは、インターネットを介してWebサイトを閲覧するユーザーにフォントを配信する、Webフォント提供サービスです。閲覧ユーザーの端末にフォントがインストールされていなくても、Webサイト制作者側が指定したフォントをブラウザで表示することができます。
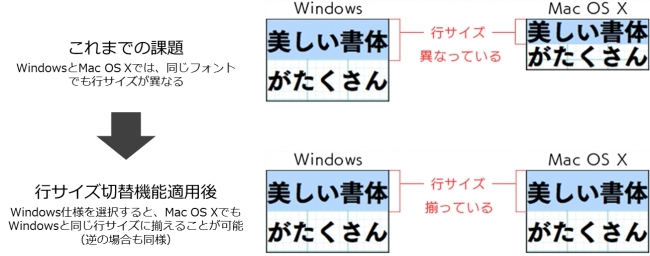
Webサイトにおけるこれまでの課題として、同じフォントでもWindows とMac OS Xでは行サイズが異なって表示されていました。この行サイズを揃えるためには、各OSに対しCSSハック*等で細かく調整を行う必要があり、Webサイトの制作において大変な手間がかかっていました。
そのため、今回「表示位置ズレの自動調整機能」のオプションとして「行サイズ切替機能」を追加し、OSによって行サイズが異なる現象を解決できるようにしました。
*CSSハック:Webサイト作成の際にWebブラウザ間で異なるCSSの実装状況の違いやバグなどを吸収し、極力各ブラウザでの表示を同一にするためのテクニックの一つ。(Wikipedia参照)
「行サイズ切替機能」について
行サイズ切替機能を使うと、行サイズをWindowsまたはMac OS Xの仕様に統一することができます。例えば、Windows 仕様に設定すると、Mac OS X環境においてもWindows 仕様の行サイズで表示できるため、OSによって行サイズが異なる現象を軽減することができます。
この機能を利用することで、Web制作者にとっては細かく調整する手間が省けることで作業の効率化を図ることができ、Web制作依頼者にとっては作業効率化によるコスト削減効果を見込むことができます。
行サイズ切替機能は、スマートライセンス・バリューライセンスにて提供している「表示位置ズレの自動調整機能」のオプションとしてご利用いただけます。
▼ スマートライセンス・バリューライセンスの詳細についてはこちらをご覧ください。
http://webfont.fontplus.jp/service/explain
▼ 行サイズ切替機能の詳細についてはこちらをご覧ください。
http://support.fontplus.jp/line
SBTでは引き続き、FONTPLUSのサービス向上へ積極的に取り組み、Web制作分野で有益なサービスへと発展させてまいります。
※本リリースに記載されている会社名、製品名、サービス名は、当社または各社、各団体の商標もしくは登録商標です。
企業プレスリリース詳細へ
PR TIMESトップへ


